前言
ant design pro 2.0发布了
使用umi作为路由配置,全自动化。开始

这个是官方的介绍。根据提示我开始加入我的路由

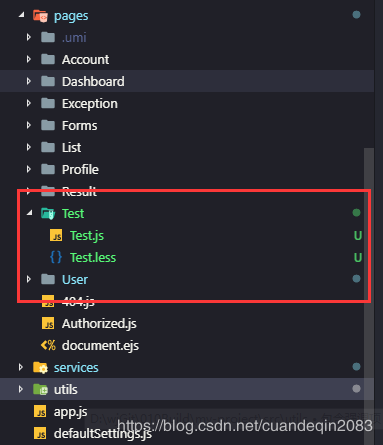
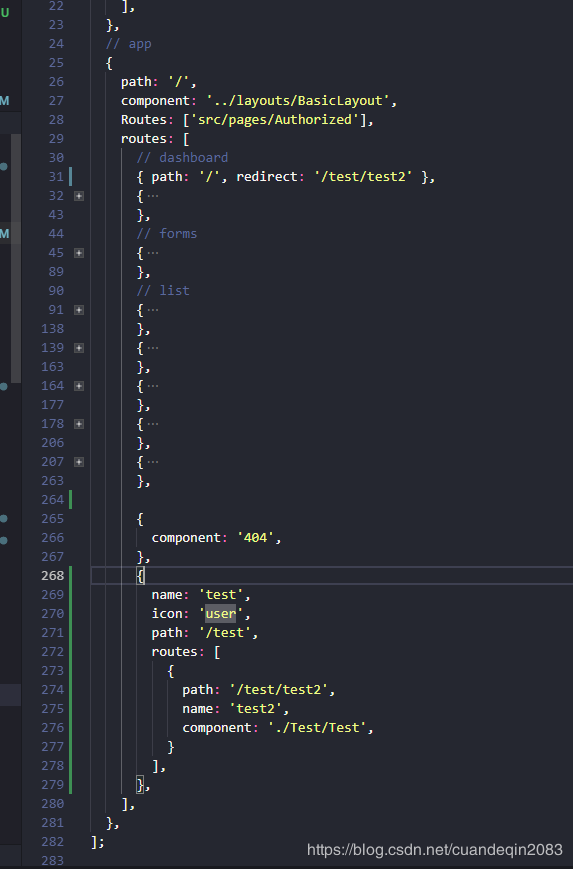
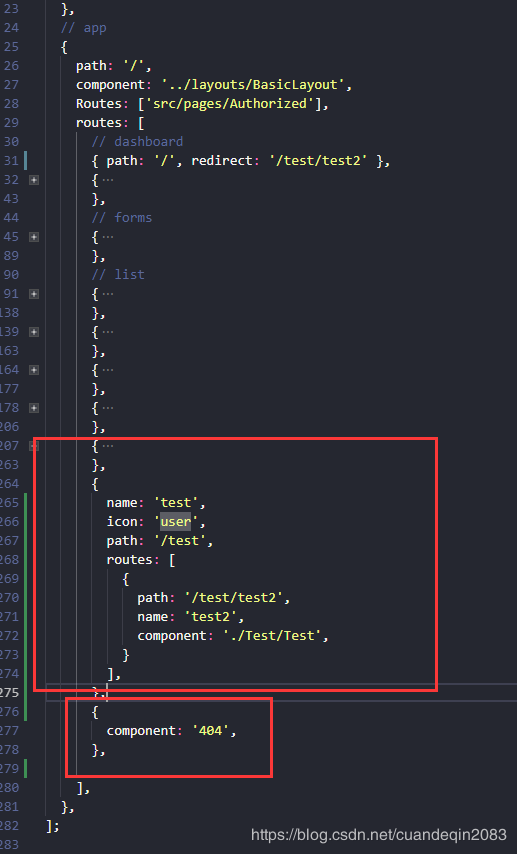
我在最后面另起一行,加入了我的新的路由。名字叫做Test。
component是你具体路由的实际位置(根路径是pages)

Ctrl + S
看效果!

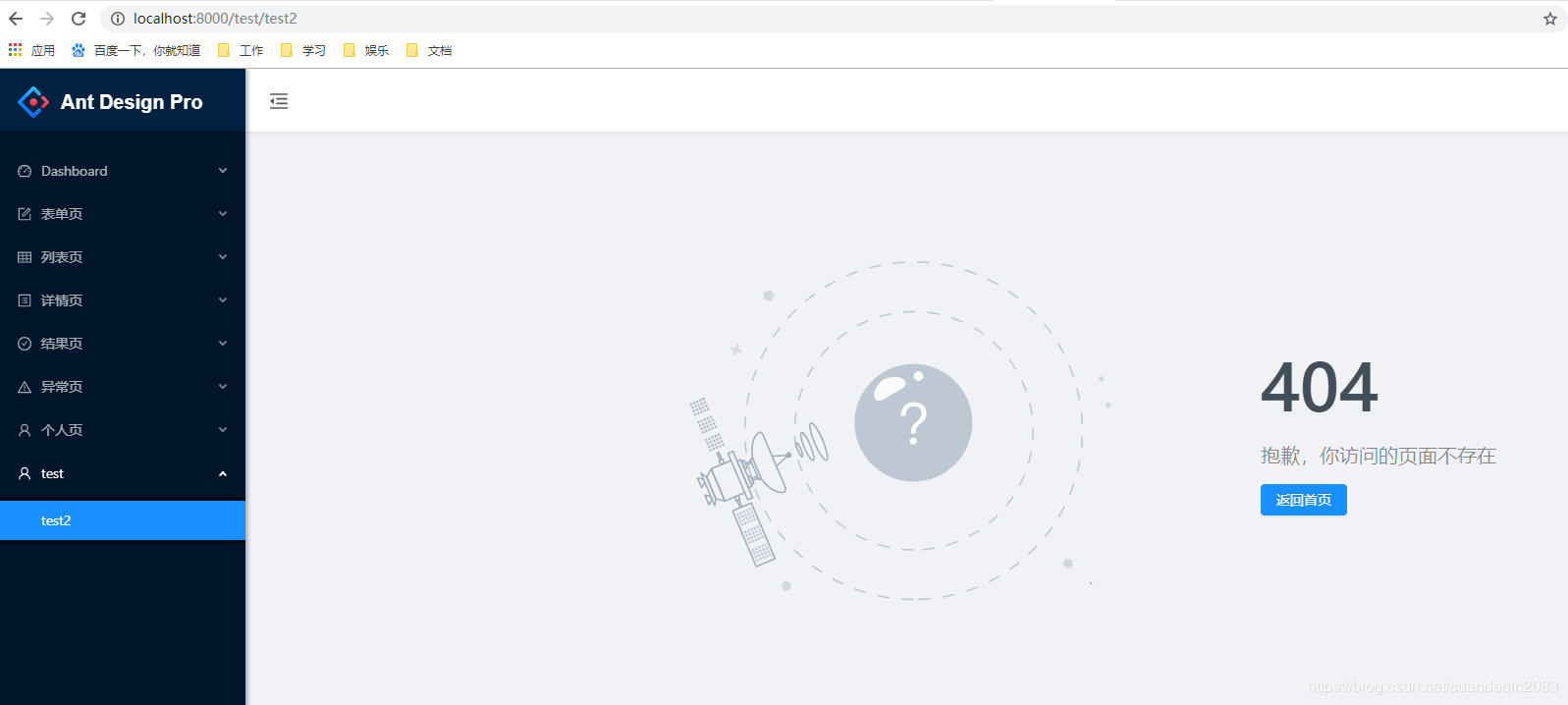
菜单是出来了
为什么404!!
通过4个多小时的google,在这位兄台的指点下。我知道了。
新页面要写在404之前。

正常的新手,都是在最后加入一个新的路由。。。不知道这个坑爹的问题是为什么。我马上去质问了一下ant design pro的作者之一。得到了解答!!!非常的激动!!

所以我们只要在404之前添加新的页面就可以了

补充:
是因为React-Router规定的。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Derrick!

