前言
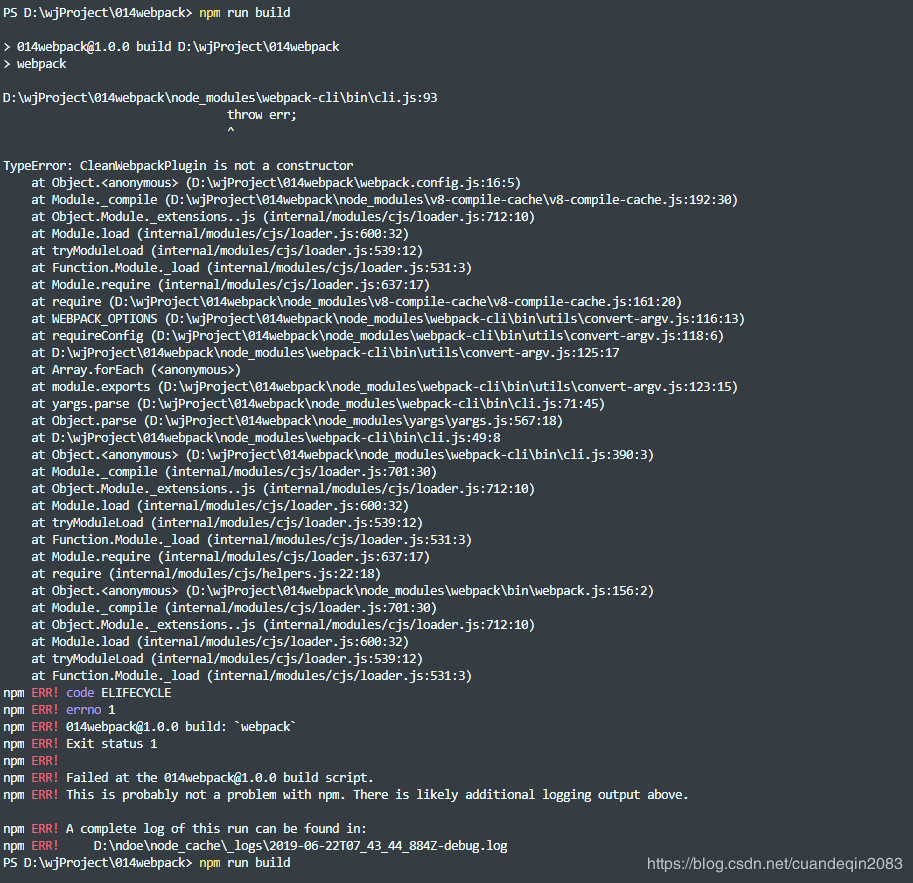
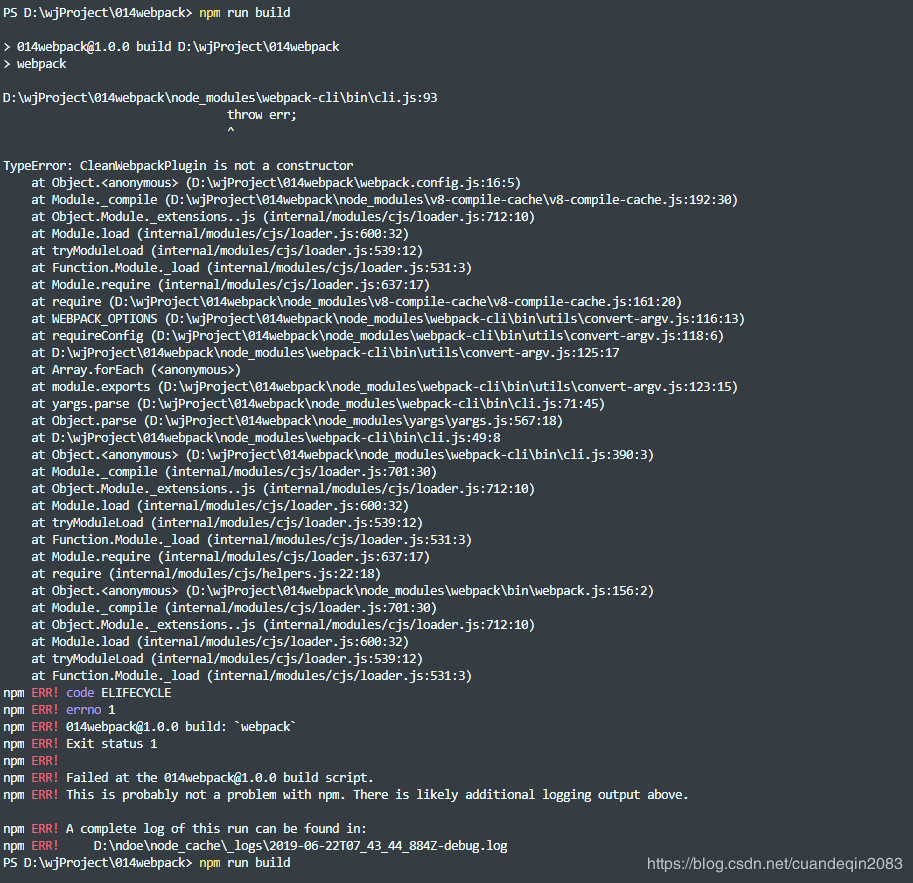
今天自己跟着webpack官网的demo一步步走下来。发现了这个问题。

查了一圈。发现了这个博主。nice!
1 | // webpack版本:4.34.0 |
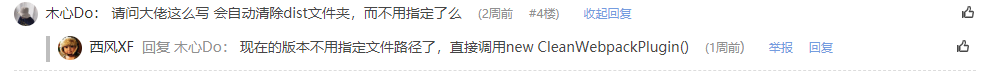
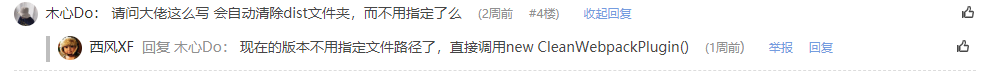
现在的版本不用指定文件路径了,直接调用new CleanWebpackPlugin()

索引:https://blog.csdn.net/qq_36242361/article/details/90709258
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Derrick!
今天自己跟着webpack官网的demo一步步走下来。发现了这个问题。

查了一圈。发现了这个博主。nice!
1 | // webpack版本:4.34.0 |
现在的版本不用指定文件路径了,直接调用new CleanWebpackPlugin()

索引:https://blog.csdn.net/qq_36242361/article/details/90709258