前言
之前在阅读React源码的时候,想调试一下,然后debugger看看变量已经数据是怎么传递的,无奈。还要装这么多东西。踩了不少坑,记录一下。帮助大家少踩坑,也为自己做一个笔记。
准备工作
已安装 JDK。
你已安装
gcc(或者你在有必要安装编译器的情况下也不觉得麻烦),因为一些依赖可能得经过编译,而在 OS X,Xcode 命令行工具会帮你处理;在 Ubuntu,apt-get install build-essential会安装所需的 package(其它 Linux 发行版的类似命令也有效);在 Windows 上得做些额外步骤,请参考node-gyp安装步骤。熟悉 Git。
一个可以运行React项目(本文采用create-react-app)
开始
1.获取源代码
- 打开源码地址:https://github.com/facebook/react
- 克隆到自己的本地
- 可以下载zip解压
- 也可以Fork到自己的GitHub然后Clone
- 个人建议是Fork,然后可以修改,添加注释等等。可以记录一下自己学习历程
- 也可以直接Clone
2. 建立依赖连接
- 打开项目
- 运行yarn安装依赖
- 运行
yarn build react/index,react/jsx,react-dom/index,scheduler --type=NODE重新打包 cd build/node_modules/react进入React这个包内部yarn link建立连接cd 到原来的项目路径返回,为了下一次进入react-dom做准备cd build/node_modules/react-domyarn link
3.找到一个可以调试的React项目
这里我采用的是create-react-app
npx create-react-app my-appcd my-app
4. 连接项目和React库
- 删除刚刚建立的项目的
node_modules中的react和react-dom - 打开React项目
yarn link react react-dom
5. 开始调试
打开我们clone的项目
找到想要调试的地方
- 这里改的地方是
packages/react-dom/src/client/ReactDOMLegacy.js - 内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39export function render(
element: React$Element<any>,
container: Container,
callback: ?Function,
) {
+ console.log(222);
if (__DEV__) {
console.error(
'ReactDOM.render is no longer supported in React 18. Use createRoot ' +
'instead. Until you switch to the new API, your app will behave as ' +
"if it's running React 17. Learn " +
'more: https://reactjs.org/link/switch-to-createroot',
);
}
invariant(
isValidContainerLegacy(container),
'Target container is not a DOM element.',
);
if (__DEV__) {
const isModernRoot =
isContainerMarkedAsRoot(container) &&
container._reactRootContainer === undefined;
if (isModernRoot) {
console.error(
'You are calling ReactDOM.render() on a container that was previously ' +
'passed to ReactDOM.createRoot(). This is not supported. ' +
'Did you mean to call root.render(element)?',
);
}
}
return legacyRenderSubtreeIntoContainer(
null,
element,
container,
false,
callback,
);
}- 这里改的地方是
打开React源码的项目
运行
yarn build react/index,react/jsx,react-dom/index,scheduler --type=NODE重新打包打开我们创建的React项目
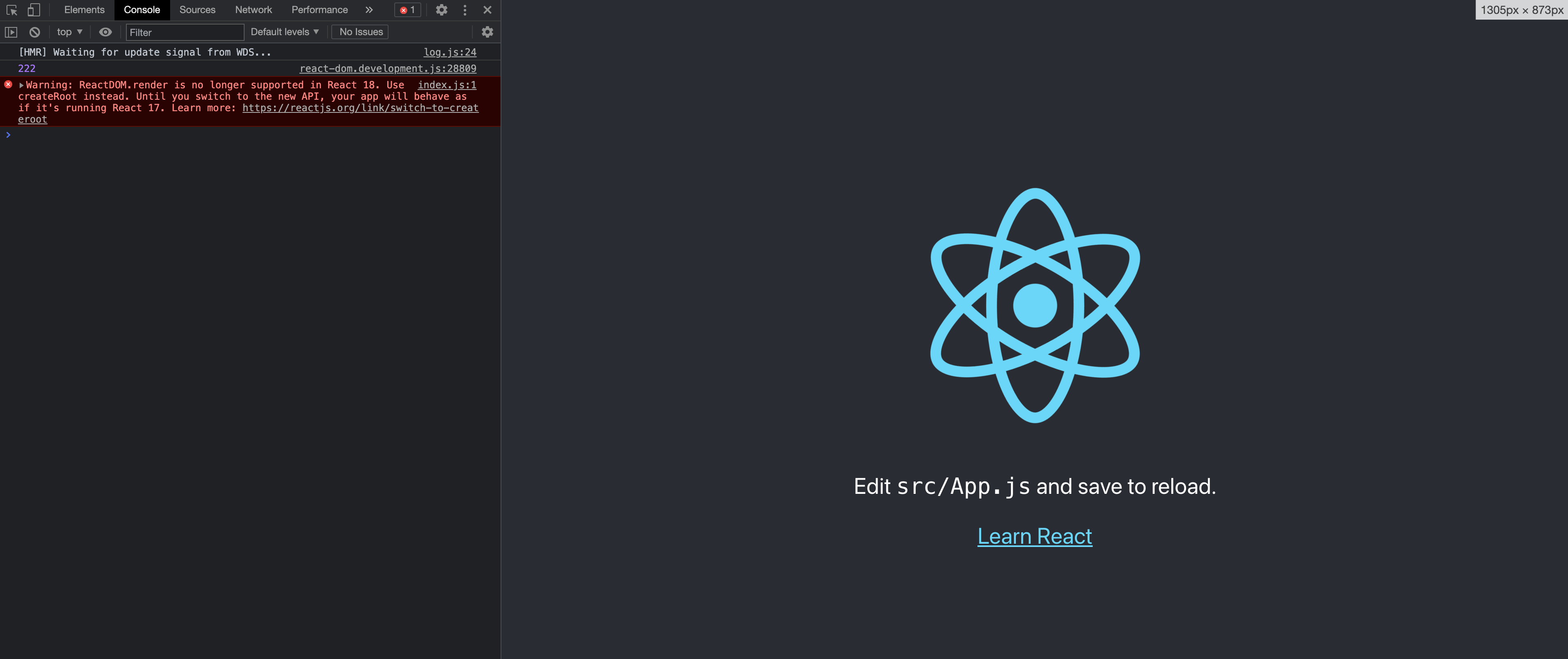
yarn start打开控制台

6. 后续
每次修改源代码都需要
- 运行
yarn build react/index,react/jsx,react-dom/index,scheduler --type=NODE重新打包 - 刷新一下我们的页面
- 确实很麻烦目前没有好的主意
- 可能这就是修行吧!
结语
有问题可以在下方留言,感觉有帮助。帮忙点个赞
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Derrick!