片头曲:重生之我……哔!~
前景提要
之前说过path是功能强大且复杂所以单开一篇来学习。如果不知道之前的建议先看看之前的文章重生之我是SVG(1)-入门这样有助于后面的学习。
下面可能会用到但是不会详细介绍的2个标签
简介的省流助手
path是基本形状的基础,他可以做很多 amazing 的事情。
简介
path作为最强大的基本形状,强大终于,所有之前提到的基本形状都可以通过path来还原包括但不局限于:线条,曲线,弧形等等。换言之,基本形状就是path的特点版本的快速通道。
path在基础形状只是还可以完成圆滑的曲线绘制。
之前提到过path的一个属性d。接下来会简单的展开d中会用到一些常用的东西。
命令
SVG 定义了六种路径命令类型,一共 20 条命令:
- 移动到:
M、m - 画线至:
L、l、H、h、V、v - 三次方贝塞尔曲线:
C、c、S、s - 二次方贝塞尔曲线:
Q、q、T、t - 椭圆曲线:
A、a - 封闭路径:
Z、z
命令是大小写敏感的。大写的命令指定绝对坐标,而小写命令指定相对(于当前位置的)坐标。若之前没有坐标,默认是相对于起点也就是0, 0。
始终可以将负值作为命令的参数:
- 负的角度是逆时针的;
- 绝对*坐标中,负的 *x 和 y 将被解释为负坐标;
- 相对*坐标中,负的 *x 值为向左移动,负的 y 值为向上移动。
小Tips
后续出现的小写都是相对定位,比如
M和m。
x和y都是绝对定位,二dx和dy都是相对定位哦。
M 命令
M指代MoveTo,可以理解为起点,他本身是不会绘制任何东西,只是将一把“笔”给移动到某个位置,等待后续的“作画”。由于不作画,可能会不是很明显。这里会合并后面直线路径的内容到这里。
MoveTo的命令如下
| 命令 | 参数 | 备注 |
|---|---|---|
| M | (x, y)+ |
将当前位置移动到坐标 x,y。后续子坐标序列将被解释为隐式的绝对位置的 LineTo(L)命令的参数(见下方)。 |
| m | (dx, dy)+ |
将当前位置沿 x 轴移动 dx,沿 y 轴移动 dy。后续子坐标序列将被解释为隐式的相对位置的 LineTo(l)命令的参数(见下方)。 |
LineTo直线的命令L,V,H如下。展示一下英文意思更好记~
- L -> LineTo
- H -> Horizontal
- V -> vertical
| 命令 | 参数 | 备注 |
|---|---|---|
| L | (x, y)+ |
在当前位置和指定位置 x,y 之间绘制一条线段。后续子坐标序列将被解释为隐式的绝对位置的 LineTo(L)命令的参数。 |
| l | (dx, dy)+ |
在当前位置和指定位置之间绘制一条线段,指定位置为当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移 dy 处。后续子坐标序列将被解释为隐式的相对位置的 LineTo(L)命令的参数。 |
| H | x+ |
在当前位置与指定位置之间绘制一条水平线段。指定位置由 x 参数和当前位置的 y 坐标指定。后续子序列的值将被解释为隐式的绝对位置的 LineTo(H)命令的参数。 |
| h | dx+ |
在当前位置与指定位置之间绘制一条水平线段。指定位置由当前位置沿 x 轴偏移 dx 的 x 坐标和当前位置的 y 坐标指定。后续子序列的值将被解释为隐式的相对位置的 LineTo(h)命令的参数。 |
| V | y+ |
在当前位置与指定位置之间绘制一条垂直线段。指定位置由 y 参数和当前位置的 x 坐标指定。后续子序列的值将被解释为隐式的绝对位置的 LineTo(V)命令的参数。 |
| v | dy+ |
在当前位置与指定位置之间绘制一条垂直线段。指定位置由当前位置沿 y 轴偏移 dy 的 y 坐标和当前位置的 x 坐标指定。后续子序列的值将被解释为隐式的相对位置的 LineTo(v)命令的参数。 |
1 | <svg style="border: 1px solid blue"> |

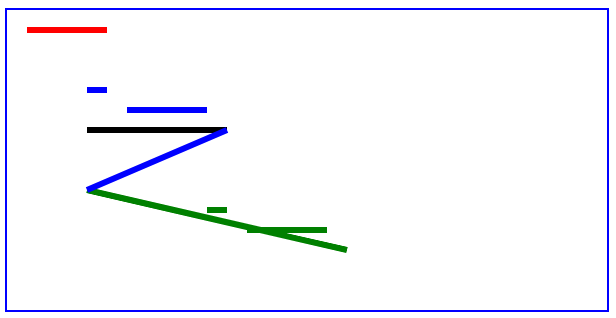
红色线段
首先红色的线段,很明显,就是将笔移动到绝对定位10,10的位置上,然后向右移动了10个单位,并留下了痕迹,笔的颜色为红色。(为什么是向右向左,由正负数确定的哦。上面有介绍~)
绿色线段
其他的横线都好理解,好奇的就是最后一条斜线。先确定一下起点。
- (
M 100,100)绝对定位100,100,不留移动痕迹 - (
h 10)x轴移动10,所以是110,100,留下移动痕迹 - (
m 10,10)x,y轴都相对移动10,所以是120,110,不留移动痕迹 - (
h 40)x轴移动40,所以是160,110,留下移动痕迹 - (
m 10,10)x,y轴都相对移动10,所以是170,120,不留移动痕迹 - (
L 40, 90)x,y轴移动到40,90,所以是40,90,留下移动痕迹
蓝色和黑色线段
大致一致,主要就是想强调如果重复的,后面的会覆盖之前的,这个和css中相同属性类似。
还有一个需要注意的是黑色的这条线,是往回画的,即使他的正数,但是他当前的位置已经远超40(通过推导得当前的xy轴是?可以抢答~),所以是往回走的,这个要注意,之前说的正负数之类的,这里还需要注意绝对定位。
L、V、H直线
具体可以看M命令一小节,就在上面
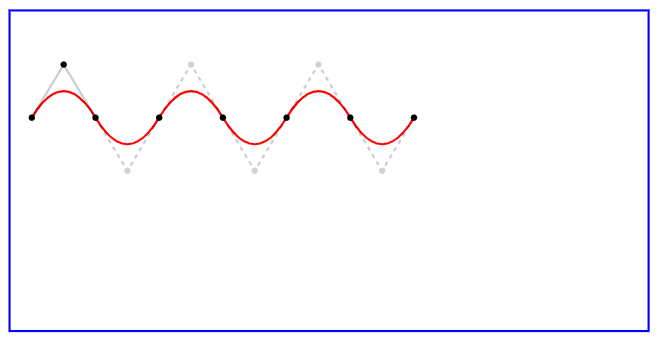
Q、T二次贝塞尔曲线
由于贝塞尔曲线是一个复杂的学科,这里不涉及,具体有需要的可以上网学习,这里只介绍对应的API以及后面的三次贝塞尔曲线也是同理。
| 命令 | 参数 | 备注 |
|---|---|---|
| Q | (x1,y1, x,y)+ |
在当前位置和终点 x,y 之间绘制一条二次贝塞尔曲线。控制点通过 x1,y1 指定。后续成对的坐标序列将被解释为隐式的绝对位置的二次贝塞尔曲线(Q)命令的参数。 |
| q | (dx1,dy1, dx,dy)+ |
在当前位置和终点(终点为当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移 dy 处)之间绘制一条二次贝塞尔曲线。控制点为当前位置(曲线的起始点)沿 x 轴偏移 dx1 以及沿 y 轴偏移 dy1 处。后续成对的坐标序列将被解释为隐式的相对位置的二次贝塞尔曲线(q)命令的参数。 |
| T | (x,y)+ |
在当前位置和终点 x,y 之间绘制一条平滑的二次贝塞尔曲线。控制点是上一条曲线命令的控制点在当前位置上的反射点;若上一条命令不是曲线命令,则其与曲线的起始点(当前位置)相同。后续的坐标序列将被解释为隐式的绝对位置的平滑二次贝塞尔曲线(T)命令的参数。 |
| t | (dx,dy)+ |
在当前位置和终点(终点为当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移 dy 处)之间绘制一条平滑的二次贝塞尔曲线。控制点是上一条曲线命令的控制点在当前位置上的反射点;若上一条命令不是曲线命令,则其与曲线的起始点(当前位置)相同。后续的坐标序列将被解释为隐式的相对位置的平滑二次贝塞尔曲线(t)命令的参数。 |
1 | <svg style="border: 1px solid blue"> |

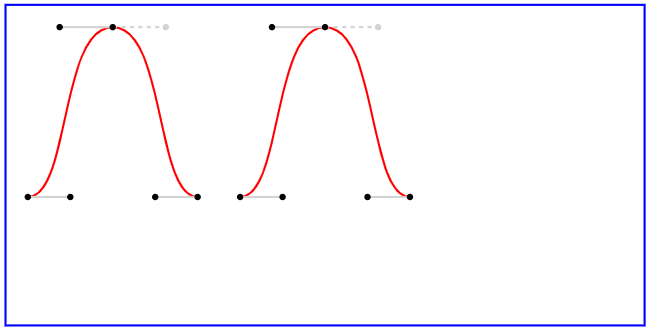
C、S三次贝塞尔曲线
| 命令 | 参数 | 备注 |
|---|---|---|
| C | (x1,y1, x2,y2, x,y)+ |
在当前位置和终点 x,y 之间绘制一条三次贝塞尔曲线。起始控制点通过 x1,y1 指定,而终点控制点通过 x2,y2 指定。后续的三元组坐标序列将被解释为隐式的绝对位置的三次贝塞尔曲线(C)命令的参数。 |
| c | (dx1,dy1, dx2,dy2, dx,dy)+ |
在当前位置和终点(终点为当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移 dy 处)之间绘制一条三次贝塞尔曲线。起始控制点为当前位置沿 x 轴偏移 dx1 以及沿 y 轴偏移 dy1 处;而终点控制点为当前位置沿 x 轴偏移 dx2 以及沿 y 轴偏移 dy2 处。后续的三元组坐标序列将被解释为隐式的相对位置的三次贝塞尔曲线(c)命令的参数。 |
| S | (x2,y2, x,y)+ |
在当前位置和终点 x,y 之间绘制一条平滑的三次贝塞尔曲线。终点控制点通过 x2,y2 指定。起始控制点是上一条曲线命令的终点控制点在当前位置上的反射点;若上一条命令不是曲线命令,则其与曲线的起始点(当前位置)相同。后续成对的坐标序列将被解释为隐式的绝对位置的平滑三次贝塞尔曲线(S)命令的参数。 |
| s | (dx2,dy2, dx,dy)+ |
在当前位置和终点(终点为当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移 dy 处)之间绘制一条平滑的三次贝塞尔曲线。终点控制点为当前位置沿 x 轴偏移 dx2 以及沿 y 轴偏移 dy2 处。起始控制点是上一条曲线命令的终点控制点在当前位置上的反射点;若上一条命令不是曲线命令,则其与曲线的起始点(当前位置)相同。后续成对的坐标序列将被解释为隐式的相对位置的平滑三次贝塞尔曲线(s)命令的参数。 |
1 | <svg style="border: 1px solid blue"> |

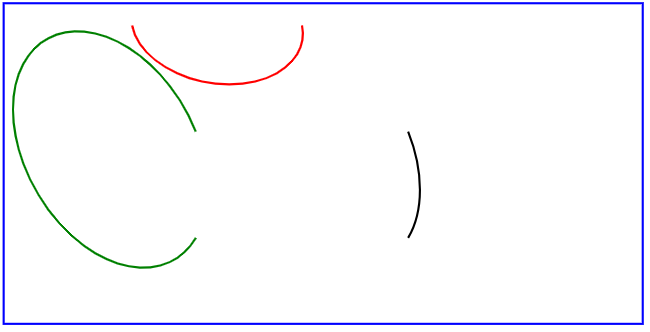
A椭圆
椭圆曲线是定义为椭圆的一部分的曲线。有时,使用椭圆曲线绘制高度规则的曲线会比使用贝塞尔曲线更容易。
| 命令 | 参数 | 备注 |
|---|---|---|
| A | (rx ry angle large-arc-flag sweep-flag x y)+ |
在当前位置和坐标 x,y 之间绘制一条椭圆曲线。用于绘制圆弧的椭圆中心根据命令的其它参数确定:rx 和ry 是椭圆的两个半径;angle 表示椭圆相对于 x 轴的旋转角度;large-arc-flag 和 sweep-flag 允许选择必须绘制的弧线,因为其它参数可以绘制 4 条可能的弧线。large-arc-flag 允许选择一个大弧线(1)或一个小弧线(0),sweep-flag 允许选择一条顺时针旋转的弧线(1)或一条逆时针旋转的弧线(0)坐标 x,y 将成为下一个命令中的当前位置。后续参数集合的序列将被解释为隐式的绝对位置的椭圆曲线(A)命令的参数。 |
| a | (rx ry angle large-arc-flag sweep-flag dx dy)+ |
在当前位置和指定位置之间绘制一条椭圆曲线。指定位置为当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移 dy 处。用于绘制圆弧的椭圆中心根据命令的其它参数确定:rx 和 ry 是椭圆的两个半径;angle 表示椭圆相对于 x 轴的旋转角度;large-arc-flag 和 sweep-flag 允许选择必须绘制的弧线,因为其它参数可以绘制 4 条可能的弧线。large-arc-flag 允许选择一个大弧线(1)或一个小弧线(0),sweep-flag 允许选择一条顺时针旋转的弧线(1)或一条逆时针旋转的弧线(0)当前位置沿 x 轴偏移 dx 以及沿 y 轴偏移后的位置将成为下一个命令中的当前位置。后续参数集合的序列将被解释为隐式的相对位置的椭圆曲线(a)命令的参数。 |
1 | <svg style="border: 1px solid blue"> |

Z闭合
| 命令 | 参数 | 备注 |
|---|---|---|
| Z, z | 通过连接路径的最后一个点与路径的起始点来闭合当前的子路径。如果这两个点的坐标不同,则在两者之间绘制一条直线。 |
1 | <svg style="border: 1px solid blue"> |

总结
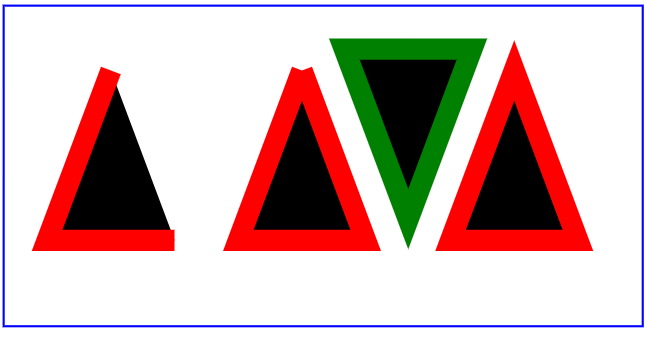
现在来画一个爱心❤️。算是阶段性的成果。
我的思路是这样的,下面两条直线,然后上面是两个二次贝塞尔曲线。
1 | <svg style="border: 1px solid blue"> |
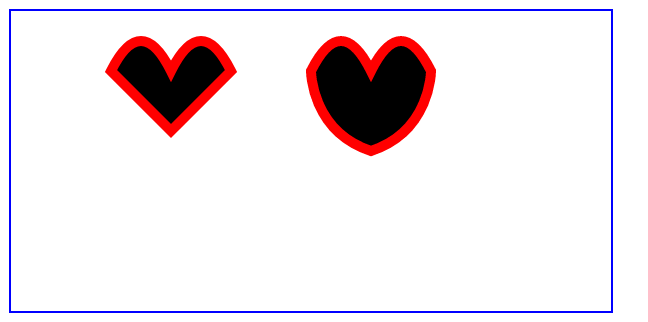
但是不够平滑,直线太直了。再次升级。
把直线换成三次贝塞尔曲线。
1 | <svg style="border: 1px solid blue"> |

至少看起来不是很生硬了。。不过还是要慢慢细微调整。
今天的B学习就学到这吧!
TiMi走起!

